Home
»
Search Engine Optimization
» Google’s Matt Cutts On Hidden Text Using Expandable Sections: “You’ll Be In Good Shape”
Google’s Matt Cutts On Hidden Text Using Expandable Sections: “You’ll Be In Good Shape”
In the latest video answer from Google’s head of search spam Matt Cutts, he answers a question about “hiding” text in JavaScript/AJAX-like expandable menus. Matt said that generally this practice is acceptable within Google’s webmaster guidelines, if and only if, it is being done in a non-spammy way.

Use of expandable content sections is very popular across the Web and used by large e-commerce sites and content sites to make the content on the page less threatening and more welcoming.
Matt said there are very good reasons to implement expandable content sections, but if you are doing it with the intent of tricking Google by hiding content, in that case it would be against their guidelines. Otherwise, “you’ll be in good shape” using this Web design technique.
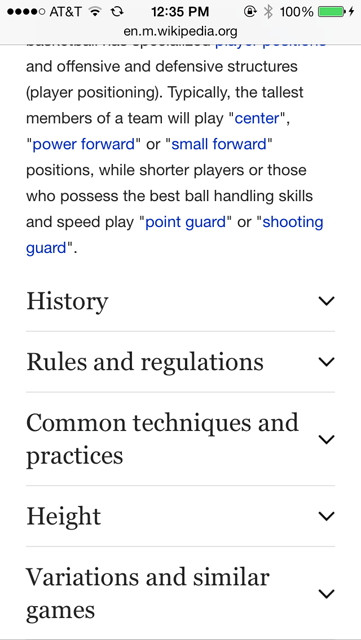
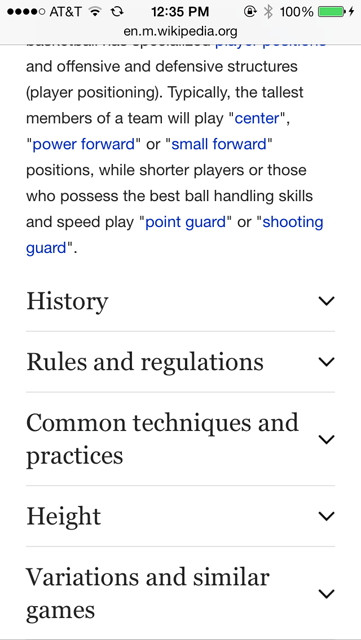
The example Matt gives is how Wikipedia collapses some of the content on their mobile interface, here is a screen shot:

As you can see, for a page with a lot of content, this can be very helpful for users.
Below is the video:
Again, if you do this without the intent of hiding content from Google, you should be okay.
Terima kasih telah membaca artikel Google’s Matt Cutts On Hidden Text Using Expandable Sections: “You’ll Be In Good Shape”
Artikel ini memiliki rating: 97% Top Artikel dari 93058 ratings. 93058 pembaca merekomendasikan ini.
Ditulis Oleh Zai Azura
Description: Google’s Matt Cutts On Hidden Text Using Expandable Sections: “You’ll Be In Good Shape”
Terimakasih atas kunjungan Sobat beserta kesediaan Sobat membaca artikel ini. Kritik dan Saran dapat Sobat sampaikan melalui Kotak komentar dibawah.
Artikel ini memiliki rating: 97% Top Artikel dari 93058 ratings. 93058 pembaca merekomendasikan ini.
Ditulis Oleh Zai Azura
Description: Google’s Matt Cutts On Hidden Text Using Expandable Sections: “You’ll Be In Good Shape”
Terimakasih atas kunjungan Sobat beserta kesediaan Sobat membaca artikel ini. Kritik dan Saran dapat Sobat sampaikan melalui Kotak komentar dibawah.
0 comments
Post a Comment
Untuk menyisipkan gambar, gunakan tag <i rel='image'>URL GAMBAR ANDA...</i>
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA...</i>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA...</strong>
Link aktif akan dimatikan secara otomatis.
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
NB: Jika ingin menuliskan komentar yang keluar dari topik pada artikel ini silahkan kehalaman OOT (Out Of Topic) dengan menekan tombol OOT di bawah ini.
Konversi Kode di Sini! Emoticon OOT