Cara Menampilkan Peringkat Bintang Google Rich Snippets
Cara Menampilkan Peringkat Bintang Google Rich Snippets - Cara membuat bintang-bintang di rich snippets - Setelah sebelumnya saya sudah share bagaimana cara untuk menampilkan author kepengarangan di hasil pencarian google disini, kini saatnya saya berbagi artikel yang tak kalah menariknya dengan artikel-artikel saya sebelumnya. Apa itu? :)
Artikel kali ini tidak lepas keterkaitannya dengan "Google Rich Snippet". Apa yang akan saya kupas pada kesempatan yang berbahagia ini tiada lain dan tiada bukan adalah memunculkan tanda Bintang, Voting, Peringkat atau apalah sebutannya di hasil pencarian google terhadap keyword yang ditembak oleh pengunjung.
Baiklah, mari kita praktikkan langsung dan tidak perlu bercakap terlalu banyak lagi.hehe :D
Bagaimana? Sangat mudah mudah untuk Menampilkan Peringkat Bintang Google Rich Snippets? Jikalau sobat ada yang masih kesulitan untuk menerapkan Tutorial SEO ini silakan sobat bertanya di kotak komentar. Pun kalau sobat ingin memberikan saran dan kritik baik yang manis maupun pedas juga boleh. Saya sebagai blogger pemula sangat membutuhkan arahan dari sobat-sobat sekalian.
Silakan jika sobat menyukai artikel saya, mampir juga disini "Membuat Navigasi Breadcrumbs Muncul di Halaman Search" untuk membuat navigasi breadcrumbs yang diindex oleh Google sebagai pedang SEO kita :)
Artikel kali ini tidak lepas keterkaitannya dengan "Google Rich Snippet". Apa yang akan saya kupas pada kesempatan yang berbahagia ini tiada lain dan tiada bukan adalah memunculkan tanda Bintang, Voting, Peringkat atau apalah sebutannya di hasil pencarian google terhadap keyword yang ditembak oleh pengunjung.
Baiklah, mari kita praktikkan langsung dan tidak perlu bercakap terlalu banyak lagi.hehe :D
Membuat Bintang Rich Snippets
- Mulailah dengan login terlebih dahulu ke blog masing-masing
- Klik pada TEMPLATE
- Klik Edit HTML
- Tekan 'Ctrl + F' untuk mempermudah pencarian lalu ketikkan kode <data:post.body/> Mungkin di beberapa template terdapat banyak kode <data:post.body/>, jadi saya sarankan untuk mencari kode tersebut kira-kira yang berada di bawah kode :
- Mengapa saya sarankan demikian? Karena saya akan meletakkan kode untuk pembentukan Bintang Rich Snippets itu tepat berada di bawah isi kontent artikel yang berada pada halaman 'item' (halaman artikel). Atau, bisa juga kita letakkan di bawah kode HTML kotak sharing, maupun kotak Related Posts yang biasanya berada di bawah artikel blog. Manasuka dari sobat blogger saja lah :), tetapi dalam kasus ini saya mencontohkan dalam keadaan poin nomor 4
- Setelah ketemu, copy pastekan kode berikut tepat di bawah <data:post.body/>
- Setelah itu, silakan Simpan Template
- Lalu menuju ke sini Google Rich Snippet Tool
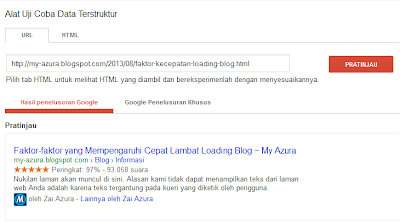
- Masukkan link salah satu artikel yang sobat miliki ke kolom pengujian. Pada kasus ini saya mencoba link artikel saya yang berjudul Faktor-faktor yang Mempengaruhi Cepat Lambat Loading Blog
- Setelah itu lanjutkan dengan klik PRATINJAU
- Nah, apabila sudah mengikuti proses yang saya jelaskan dari awal dengan benar, seharusnya akan terlihat hasilnya seperti contoh pada gambar dibawah ini:
<b:if cond='data:blog.pageType == "item"'>
.............
.............
.............
<data:post.body/>
<div style='margin-top:30px'> <div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'> <div style='padding:5px; width:85px; float:left;'> <img itemprop='photo' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZBHDPyDMgaS9T3CK_0oHNQse0XSV3_hFrPGo6_73DNhVnOkbluhytg0jPZKk2XSUdTAVFkGN8-PHEAUswb395t9Pbha0xX6oqA_S03s9BqT0dALm-d1SUTxagw1Y0pvlE6NHzKhPeUI8/s1600/azura-rich-snippet.png'/></div> <div style='padding:5px; font-size:11px; float:left;'> Terima kasih telah membaca artikel <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/> Artikel ini memiliki rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'> <span itemprop='average'>97%</span> </span> <strong>Top Artikel</strong> dari <span itemprop='votes'>93058</span> ratings. <span itempromp='count'>93058</span> pembaca merekomendasikan ini.<br/> Ditulis Oleh <b><a href='https://plus.google.com/116974099291533476245'>Zai Azura</a></b><br/> Description: <span itemprop='description'><data:post.title/></span><br/> Terimakasih atas kunjungan Sobat beserta kesediaan Sobat membaca artikel ini. Kritik dan Saran dapat Sobat sampaikan melalui Kotak komentar dibawah. </div> </div> </div> <div style='clear:both'/>
Keterangan :
Warna Orange : Kode CSS yang bisa sobat atur sendiri
Warna Merah : Atur juga sesuai dengan kehendak sobat, termasuk kata-katanya silakan diubah sendiri
Warna biru : Sebenarnya ini kondisional saja, untuk membuat area Rich Snippets yang dibungkus oleh <div> ini menjadi rapi atau terpisah dari elemen di atas maupun di bawahnya. Terlebih jika sobat meletakkan kode Rich Snippets ini di bawah Related Post atau Elemen lain di bawah post body.
Bagaimana? Sangat mudah mudah untuk Menampilkan Peringkat Bintang Google Rich Snippets? Jikalau sobat ada yang masih kesulitan untuk menerapkan Tutorial SEO ini silakan sobat bertanya di kotak komentar. Pun kalau sobat ingin memberikan saran dan kritik baik yang manis maupun pedas juga boleh. Saya sebagai blogger pemula sangat membutuhkan arahan dari sobat-sobat sekalian.
Silakan jika sobat menyukai artikel saya, mampir juga disini "Membuat Navigasi Breadcrumbs Muncul di Halaman Search" untuk membuat navigasi breadcrumbs yang diindex oleh Google sebagai pedang SEO kita :)
Terima kasih telah membaca artikel Cara Menampilkan Peringkat Bintang Google Rich Snippets
Artikel ini memiliki rating: 97% Top Artikel dari 93058 ratings. 93058 pembaca merekomendasikan ini.
Ditulis Oleh Zai Azura
Description: Cara Menampilkan Peringkat Bintang Google Rich Snippets
Terimakasih atas kunjungan Sobat beserta kesediaan Sobat membaca artikel ini. Kritik dan Saran dapat Sobat sampaikan melalui Kotak komentar dibawah.
Artikel ini memiliki rating: 97% Top Artikel dari 93058 ratings. 93058 pembaca merekomendasikan ini.
Ditulis Oleh Zai Azura
Description: Cara Menampilkan Peringkat Bintang Google Rich Snippets
Terimakasih atas kunjungan Sobat beserta kesediaan Sobat membaca artikel ini. Kritik dan Saran dapat Sobat sampaikan melalui Kotak komentar dibawah.



2 comments
thank infonya.mau coba di praktekan d blog saya
PHP Get Visitor Information
PHP secure random password
PHP Graphics
PHP secure password
How to display PDF file in PHP
PHP File Upload MIME Type Validation
Post a Comment
Untuk menyisipkan gambar, gunakan tag <i rel='image'>URL GAMBAR ANDA...</i>
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA...</i>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA...</strong>
Link aktif akan dimatikan secara otomatis.
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
NB: Jika ingin menuliskan komentar yang keluar dari topik pada artikel ini silahkan kehalaman OOT (Out Of Topic) dengan menekan tombol OOT di bawah ini.
Konversi Kode di Sini! Emoticon OOT